摄像头RTMP转M3U8在线直播的方法监控摄像头RTMP推流直播方法
时间:2022-02-06 11:56 来源:未知 作者:admin 点击:次
将监控视频在网页上播放和手机浏览器播放方法,摄像头RTMP 转M3U8 在线直播的方法,监控摄像头RTMP推流直播方法,网上的教程都不是太详细,今天我要分享的完全是傻瓜式,新手就可以上手的,如果你是老手可以根据此教程做进一步延伸。
1.原理及过程综述:
将监控摄像头的视频图像通过网页播放出来,需要一款支持rtmp的摄像头,摄像头将流媒体视频推送到服务器,服务器经过编码转换成可以网页播放的视频流,然后浏览器网页再从服务器上获得视频流地址,在网页或手机浏览器上播放视频.
电脑播放的实例网址此地址只能在电脑上观看:见最下面链接
手机播放地址实例此地址可在手机浏览器中观看:见最下面链接
目前微信端无法播放,可能跟微信的兼容性有关。
2.需要的软件;
1.网页播放器 ckplayer网页播放器 下载压缩包中有
2.推流服务器 nginx 下载压缩包中有
3.支持RTMP推流的摄像机,教程中使用的是大华的支持RTMP的摄像机。型号:DH-IPC-HFW2433M-A-IL
过程:摄像头视频推流到nginx服务器,经过nginx服务器编码转换后生成可以播放的地址,将地址填写在网页播放里就可以通过网页观看视频。
页面来源《下固件网》http://www.xiagujian.com
3.实施过程:
安装nginx服务器,nginx是一款网页WEB应用服务器 它提供的RTMP 插件可以将摄像头的RTMP转换成电脑或手机浏览器可以播放的格式。
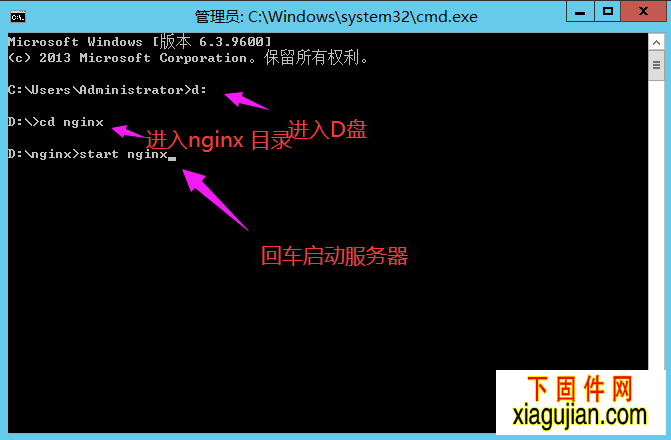
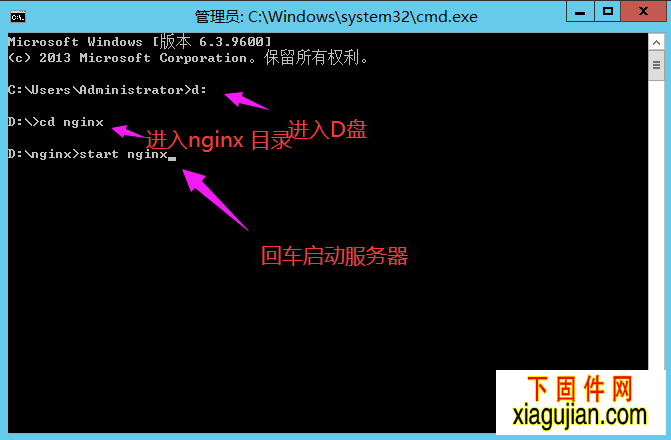
将压缩包中的nginx复制到电脑D盘 如 D:\nginx 默认的配置以经设置好,我们只需要起动nginx.exe 服务器就行,在开始菜单单击运行窗口输入CMD
进入d:
cd nginx 进入nginx 目录
start nginx 启动服务器,

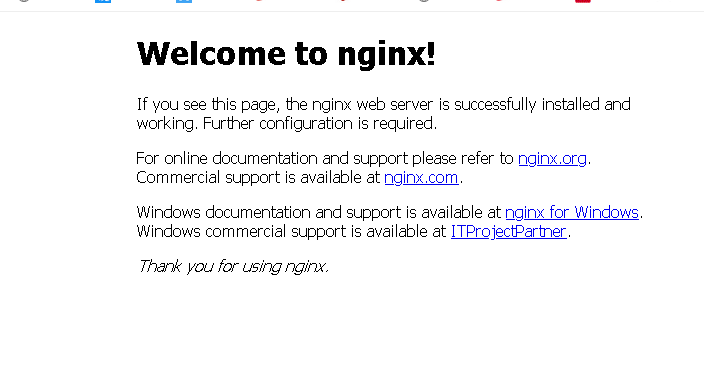
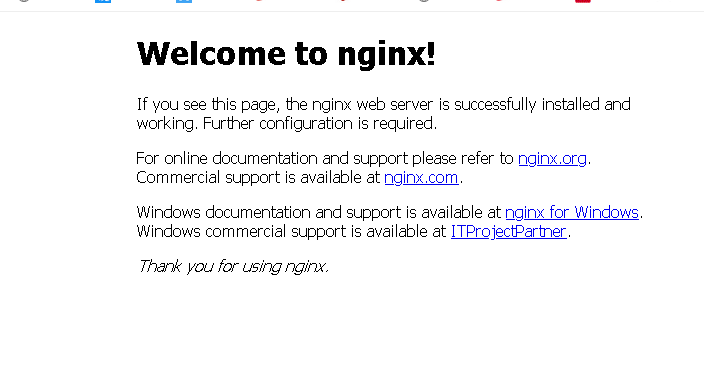
启动后测试一下服务器是否启动成功,输入安装nginx电脑的本机IP地址http://192.168.0.50:8099,如果看到如下提示则说明服务器以成功启动。这里的8099端口是自己设置的,如果你的端口被占用可以在d:\nginx \conf\nginx.conf 用记事本修改后保存并重起nginx服务器,重启的方法是在CMD 窗口中进入nginx 目录如上图输入nginx.exe -s stop 停止 start nginx 启动 先停止在启动。

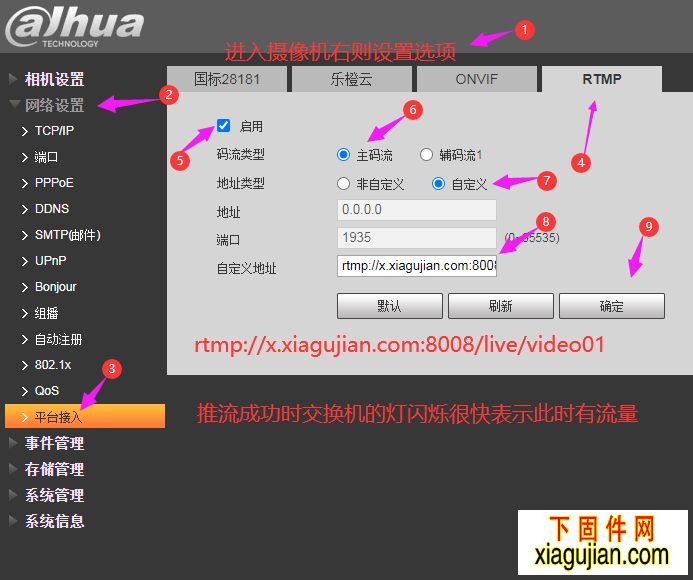
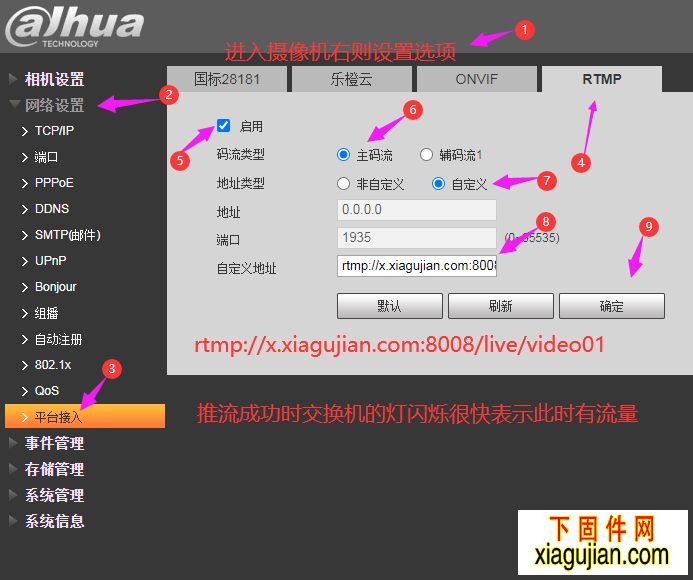
4.0摄像机的设置 进入大华摄像机将我们刚刚架好的推流服务器地址填上,推流地址: rtmp://x.xiagujian.com:8008/live/video01 有人会问题这个推流地址是如何产生的,这个推流地址是在D:\nginx\confnginx.conf 中设置的固定格式,如果是新手我们不必要考虑这些.
《下固件网》http://www.xiagujian.com

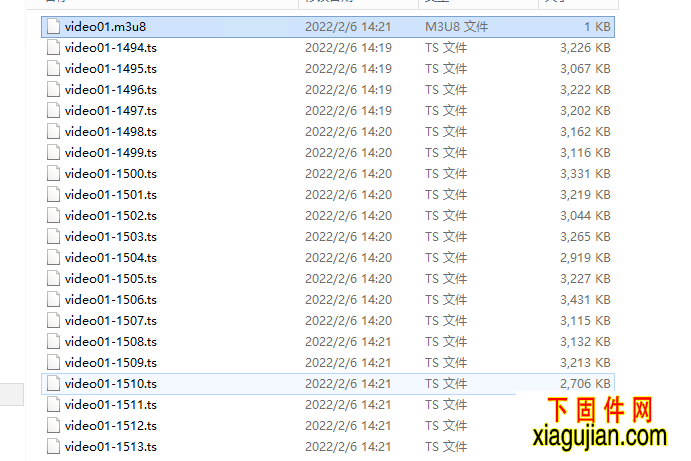
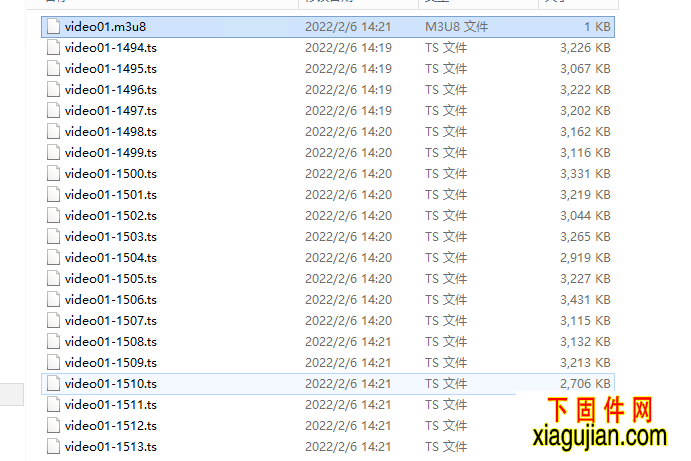
RTMP 设置好以后查看.M3U8流媒体工作是否正常进入d:\nginx\m3u8File 目录,看看是否有video01.m3u8文件及以扩展名.TS结尾的文件产生,.TS是在不停的变化的,这是切片文件。如果有则说明.m3u8 流媒体启动成功了。值得注意的事,切片文件不停止的复制删除过期文件,这样对硬盘的伤害特别大,如果长期工具可以修改存放的目录使用专门的硬盘,不要和系统盘放在一起。

至此推流服务器架设完毕
5.0推流的地址:
RTMP 推流的地址和拉流的地址是一样的,推流就是将摄像头的视频流推给服务器处理,摄像机要知道服务器的地址才行。如果你下载的是我们网站的教程参数没有修改,推流的地址和拉流的地址为:
rtmp://x.xiagujian.com:8008/live/video01,其中x.xiagujian.com:8008 网址和端口都可以更改,如果是在本机上测试只接输入本机的IP地址就可以了,如rtmp://192.168.0.50:8008/live/video01 这种也可以。
rtmp://网址或IP:8008/live/video01
6.0 M3U8地址:
http://x.xiagujian.com:8099/hls/video01.m3u8, http://网址或IP:8099/hls/video01.m3u8
知道了RTMP拉流地址和M3U8的地址现在就可以将这些播放地址根据需要插入在网页的播放器里。
将文件包中的VIDEO目录上传到网站,
http://www.xiagujian.com/video/rtmp.html 这个是RTMP推流地址,这个只能在电脑浏览器上观看
http://www.xiagujian.com/video/m3u8.html 这样个是M3U8直接地址 这个只能在手机浏览器里播放。
上面的地址只是示例也可以将你自己的直播推流地址插在网页里就成了你自己的实时直播画面了,具体的修改方法如下
RTMP.html 的修改 可以将示例中的代码复制到你的网页上在你的网页上直接观看。
M3U8修改
在windows 2012 R2位,windows 7 64位 测试都可以使用
对于新手可以直接下载我们的示例程序只接应用,
推流地址,rtmp://x.xiagujian.com:8008/live/video01
拉流地址 rtmp://x.xiagujian.com:8008/live/video01
M3U8地址 http://x.xiagujian.com:8099/hls/video01.m3u8
RTMP示例直播地址只能电脑浏览器播放:http://www.xiagujian.com/video/rtmp.html
M3U8示例直播地址只能手机浏览器播放:http://www.xiagujian.com/video/m3u8.html
如遇到问题也可以关注我们的公众号留言给我们交流。新手可以下载我们设置好的示例研究,下载后就可以用
下载地址1
1.原理及过程综述:
将监控摄像头的视频图像通过网页播放出来,需要一款支持rtmp的摄像头,摄像头将流媒体视频推送到服务器,服务器经过编码转换成可以网页播放的视频流,然后浏览器网页再从服务器上获得视频流地址,在网页或手机浏览器上播放视频.
电脑播放的实例网址此地址只能在电脑上观看:见最下面链接
手机播放地址实例此地址可在手机浏览器中观看:见最下面链接
目前微信端无法播放,可能跟微信的兼容性有关。
2.需要的软件;
1.网页播放器 ckplayer网页播放器 下载压缩包中有
2.推流服务器 nginx 下载压缩包中有
3.支持RTMP推流的摄像机,教程中使用的是大华的支持RTMP的摄像机。型号:DH-IPC-HFW2433M-A-IL
过程:摄像头视频推流到nginx服务器,经过nginx服务器编码转换后生成可以播放的地址,将地址填写在网页播放里就可以通过网页观看视频。
页面来源《下固件网》http://www.xiagujian.com
3.实施过程:
安装nginx服务器,nginx是一款网页WEB应用服务器 它提供的RTMP 插件可以将摄像头的RTMP转换成电脑或手机浏览器可以播放的格式。
将压缩包中的nginx复制到电脑D盘 如 D:\nginx 默认的配置以经设置好,我们只需要起动nginx.exe 服务器就行,在开始菜单单击运行窗口输入CMD
进入d:
cd nginx 进入nginx 目录
start nginx 启动服务器,

启动后测试一下服务器是否启动成功,输入安装nginx电脑的本机IP地址http://192.168.0.50:8099,如果看到如下提示则说明服务器以成功启动。这里的8099端口是自己设置的,如果你的端口被占用可以在d:\nginx \conf\nginx.conf 用记事本修改后保存并重起nginx服务器,重启的方法是在CMD 窗口中进入nginx 目录如上图输入nginx.exe -s stop 停止 start nginx 启动 先停止在启动。

4.0摄像机的设置 进入大华摄像机将我们刚刚架好的推流服务器地址填上,推流地址: rtmp://x.xiagujian.com:8008/live/video01 有人会问题这个推流地址是如何产生的,这个推流地址是在D:\nginx\confnginx.conf 中设置的固定格式,如果是新手我们不必要考虑这些.
《下固件网》http://www.xiagujian.com

RTMP 设置好以后查看.M3U8流媒体工作是否正常进入d:\nginx\m3u8File 目录,看看是否有video01.m3u8文件及以扩展名.TS结尾的文件产生,.TS是在不停的变化的,这是切片文件。如果有则说明.m3u8 流媒体启动成功了。值得注意的事,切片文件不停止的复制删除过期文件,这样对硬盘的伤害特别大,如果长期工具可以修改存放的目录使用专门的硬盘,不要和系统盘放在一起。

至此推流服务器架设完毕
5.0推流的地址:
RTMP 推流的地址和拉流的地址是一样的,推流就是将摄像头的视频流推给服务器处理,摄像机要知道服务器的地址才行。如果你下载的是我们网站的教程参数没有修改,推流的地址和拉流的地址为:
rtmp://x.xiagujian.com:8008/live/video01,其中x.xiagujian.com:8008 网址和端口都可以更改,如果是在本机上测试只接输入本机的IP地址就可以了,如rtmp://192.168.0.50:8008/live/video01 这种也可以。
rtmp://网址或IP:8008/live/video01
6.0 M3U8地址:
http://x.xiagujian.com:8099/hls/video01.m3u8, http://网址或IP:8099/hls/video01.m3u8
知道了RTMP拉流地址和M3U8的地址现在就可以将这些播放地址根据需要插入在网页的播放器里。
将文件包中的VIDEO目录上传到网站,
http://www.xiagujian.com/video/rtmp.html 这个是RTMP推流地址,这个只能在电脑浏览器上观看
http://www.xiagujian.com/video/m3u8.html 这样个是M3U8直接地址 这个只能在手机浏览器里播放。
上面的地址只是示例也可以将你自己的直播推流地址插在网页里就成了你自己的实时直播画面了,具体的修改方法如下
RTMP.html 的修改 可以将示例中的代码复制到你的网页上在你的网页上直接观看。
<script type="text/javascript">
var videoObject = {
autoplay: true, //是否自动播放,默认true=自动播放,false=默认暂停状态
poster: '', //封面图片地址
container: '#video',//“#”代表容器的ID,“.”或“”代表容器的class
variable: 'player',//该属性必需设置,值等于下面的new chplayer()的对象
video: 'rtmp://x.xiagujian.com:8008/live/video01',//视频地址可以替换成你的地址
volume: 0.6, //默认音量
front: '', //前一集按钮点击触发函数,即点击前一集时调用的函数名称,默认为空
next: '', //下一集按钮点击触发函数,即点击下一集时调用的函数名称,默认为空
html5m3u8: true//hls为true
//loop: true //是否循环播放
};
var player = new chplayer(videoObject);
</script>
M3U8修改
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8" data-name="ckplayer"></script>
<div class="video" style=" width: auto;height: 1024px;"></div>
<p>
<script type="text/javascript">
//定义一个变量:videoObject,用来做为视频初始化配置
var videoObject = {
container: '.video', //"#"代表容器的ID,"."或""代表容器的class
variable: 'player', //播放函数名称,该属性必需设置,值等于下面的new ckplayer()的对象
html5m3u8: true,
autoplay: true,
video: 'http://x.xiagujian.com:8099/hls/video01.m3u8'//视频地址,可以修改成你的地址
};
var player = new ckplayer(videoObject);//初始化播放器
</script>
实测运行环境;在windows 2012 R2位,windows 7 64位 测试都可以使用
对于新手可以直接下载我们的示例程序只接应用,
推流地址,rtmp://x.xiagujian.com:8008/live/video01
拉流地址 rtmp://x.xiagujian.com:8008/live/video01
M3U8地址 http://x.xiagujian.com:8099/hls/video01.m3u8
RTMP示例直播地址只能电脑浏览器播放:http://www.xiagujian.com/video/rtmp.html
M3U8示例直播地址只能手机浏览器播放:http://www.xiagujian.com/video/m3u8.html
如遇到问题也可以关注我们的公众号留言给我们交流。新手可以下载我们设置好的示例研究,下载后就可以用

长按或扫码关注免费咨询

=》更多内容访问电脑版主页
请点击下面下载地址: